很早以前就有想法,搭建一个个人的博客。没有实现的原因:一方面个人的服务器不太安全,并且掉线,欠费等等,维护起来麻烦,另一方面,文章编辑发布起来也不方便。
后来了解到 github 提供了博客的功能,也一直没有实践。也鉴于上次文章被删,我也就开始实践了起来,有一个备份总好于无。
HUGO 搭建过程
选择什么程序生成
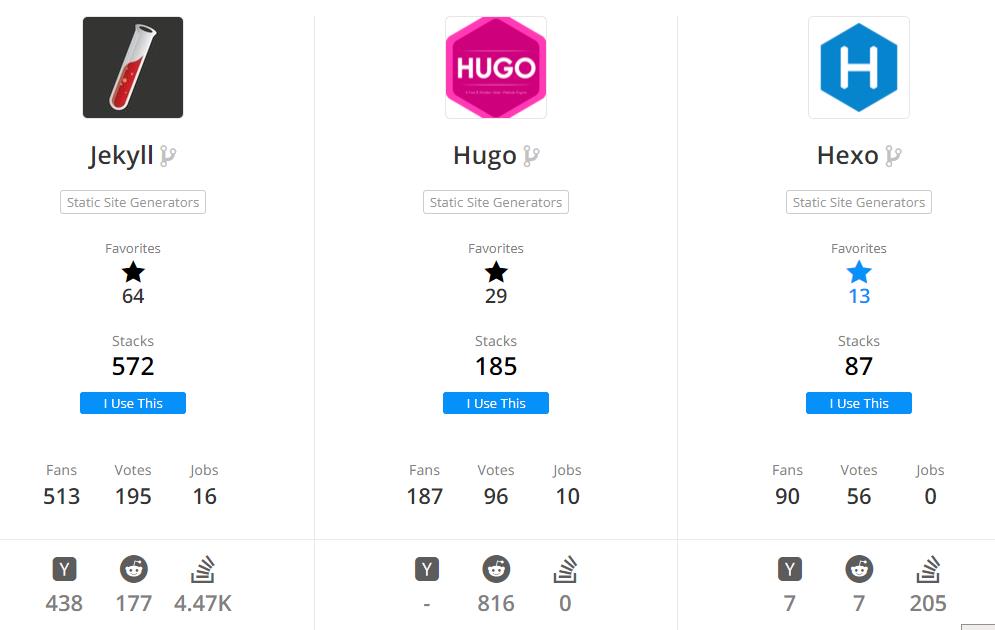
这个是我第一个纠结的地方,我当时把选择集中在三个选项里面:Jekyll,Hexo,Hugo。当然是一定要支持markdown。
针对选择谁这个问题,我也是在网上查了大量的文章:
- Jekyll 由
Ruby语言,三个里面最悠久,网上有关的问题,解决办法也比较多。官网主题较多;个人主机搭建的话,这个还是比较好,插件比较多。 - Hexo 用
Nodejs生成的。Hexo有一个相对较大的社区,但大多数是非英语人士(来自中国)。 - Hugo 用
Go构建的静态站点生成器。它被宣传为“世界上最快的网站构建框架”。属于后起之秀,主题较少。

当时,我纠结了半天。最终决定使用Hugo,主要原因有下:
- GO语言是最新的语言;
- hugo 是最新的生成器,功能方面也肯定集成了之前其他生成器的优点;
- 不用安装,windows下需要一个
exe程序,就可以生成静态文件了。这个是我选择他的最关键原因。
选择HUGO主题
- 只要上面的程序确定了,选择主题相对就比较轻松了。可是选择主题,有个人主观审美在里面,总会有这样那样的不太满意的地方。
- 我当时在官网上,看了很多主题,都不是特别喜欢,没有一眼就看上的那种。中文官网上更少,估计三十个主题都没有。
- 心里盘算着,实在不能偷懒,就拿一个改改算了。
最终,我也记不清当时是怎么搜到这个 hugo-theme-jane 主题的,印象中好像是一通乱搜。。。
Hugo生成静态站点
其实这方面网上的文章很多,我这里就不做全面介绍了。推荐参考 中文官方文档
- 建议使用git submodule clone下载主题,好处就是修改子模块之后只对子模块的版本库产生影响,对父项目的版本库不会产生任何影响;
- 修改
config.toml文件。相当于该站点的hugo配置文件,涉及到博客标题,分页,作者声明等等; shortcodes自定义标签,新增themes/jane/layouts/shortcodes/expand.html,类似于博客园的代码折叠标签。
注意: details 和 summary 是HTML 5 中的新标签。IE,Firefox都不支持
|
|
在文章编辑中使用,效果《使用VBA,优化处理Excel表格》 下面第二个字符,反斜杠\为了不变成折叠效果。
注意:hugo-v0.60的版本后,更换了 markdown 引擎为 goldmark。Hugo 0.60.0 Raw HTML omitted Issue
|
|
- 因为主题
jane是由 nodejs 生成的,如果改了主题的话,需要用node重新生成一下。
|
|
- 图片的路径在
static/images下面,在文章中使用路径,不包含static,例如; - 使用 hugo.exe 生成的静态文件,在
public目录下,建议不要修改;需要修改的话,改模板文件。
自定义的 js 和 css
强烈建议把一些自定义的功能,或者样式。按照这样的方式修改,不要去改themes
在配置文件config.toml中,填写上这两个配置
|
|
注意,这个是对全站点生效的,要加上必要的选择器。
github 发布
- github上面只有两条规则,仓库
{账号名称}.github.io和一个根目录下的index.html文件 - 在我的github上面创建了三个仓库,
|
|
- 使用 git submodule 命令:我把
public和themes/jane都分别做了不同的git目标;.gitmodules文件内容如下
|
|
- public 或 themes/jane 提交前,一定要记得先
git checkout master。参考链接
这里的坑在于,默认 git submodule update 并不会将 submodule 切到任何 branch,所以,默认下 submodule 的 HEAD 是处于游离状态的 (‘detached HEAD’ state)。所以在修改前,记得一定要用 git checkout master 将当前的 submodule 分支切换到 master,然后才能做修改和提交。
如果你不慎忘记切换到 master 分支,又做了提交,可以用 cherry-pick 命令挽救。具体做法如下:
- 用 git checkout master 将 HEAD 从游离状态切换到 master 分支 , 这时候,git 会报 Warning 说有一个提交没有在 branch 上,记住这个提交的 change-id(假如 change-id 为 aaaa)
- 用 git cherry-pick aaaa 来将刚刚的提交作用在 master 分支上
- 用 git push 将更新提交到远程版本库中
个人的小建议
-
文章的命名最好是以日期开头,方便排序和后期查找。如:
20180927-hugo-plus-github-build-blog;(PS:最初我使用的是四位数字来做前缀,发现没有任何含义,并且如果需要往中间插入,影响会很大) -
文章按照,以
年为单位来分目录放置,文章的路径变为post/2018/20180927-hugo-plus-github-build-blog/,如下图:

-
图片的放置方式,也最好按照文章的分类方法,方便排序和后期查找。如下图:

结语
搭建这个时间,有一些久了,记忆有些模糊,中间过程有些遗漏和错误,欢迎指出。